Projets fonctionnels,
La Redoute
Entre 2011 et 2014, j’ai été en charge de la conception, et des évolutions des sites internationaux, version desktop (bureau) ou version mobile. Voici une sélection de tous les projets fonctionnels que j’ai pu réaliser.

Le contexte
Un site doit évoluer, correspondre aux besoins des utilisateurs (et clients). Le site de l’international était indépendant du site France. De multiples évolutions ont été proposées, faites pour répondre au mieux à l’utilisateur final.
Mon rôle
Sur chaque projet, les phases ont été sensiblement les mêmes :
- Recherche d’informations concernant le projet ; recherche de documents publiés sur le sujet, recherche concurrentielle.
- Wireframes, zoning. Cela me permet de réflechir à la (aux) solution(s) la (les) plus efficace(s) ;
- Conception : Lorsque l'une des pistes est validée, je designe le projet.
- Réalisation : Une fois les pages principales du projet validées, je décline tous les éléments, toutes les pages, et tous les comportements (survol, éléments sélectionnés, messages d'erreurs, etc...)
Sur certains projets, nous avons pu réaliser des tests utilisateurs ce qui nous a permis d’ajuster le design.
Cette sélection de projet est chronologique.
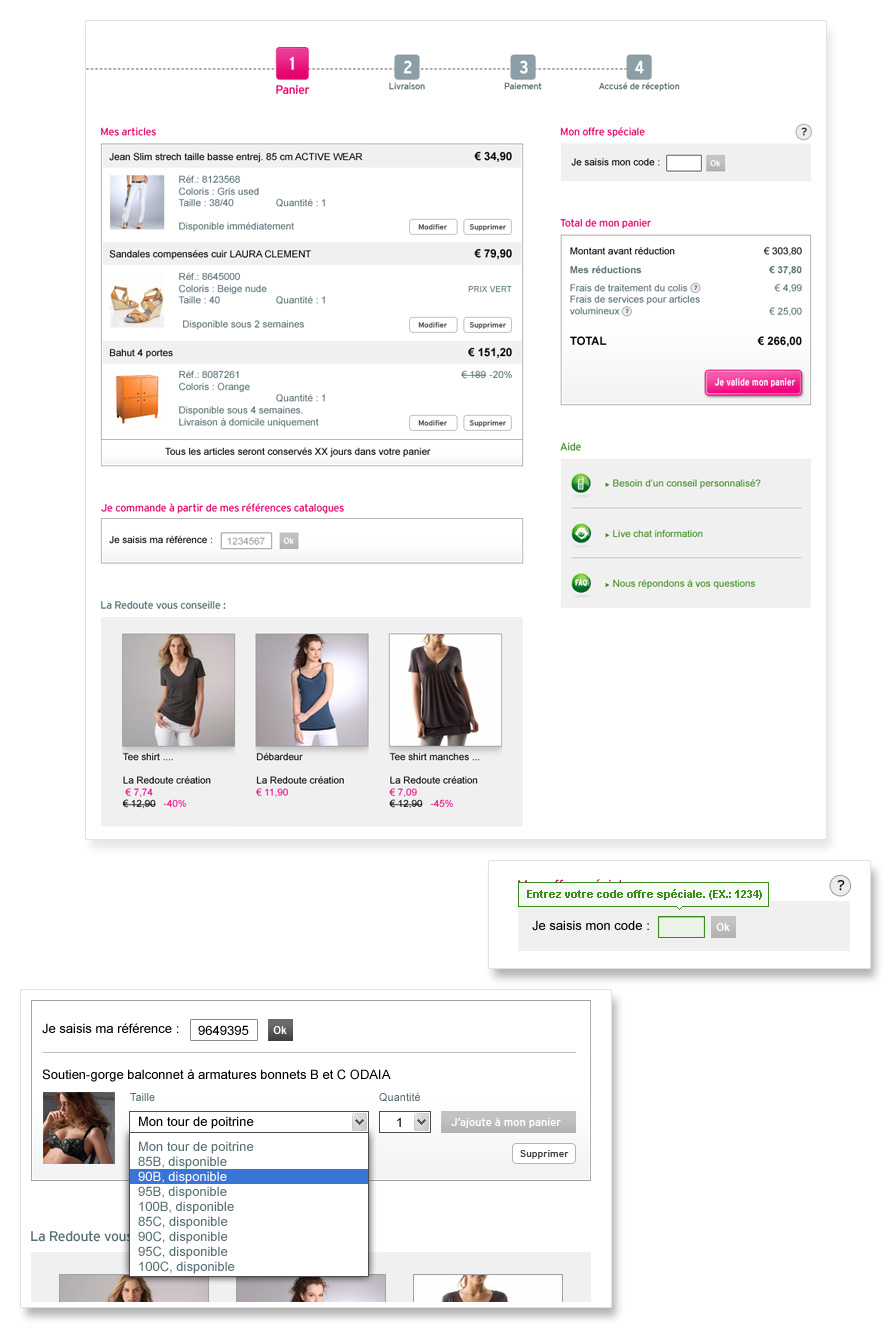
Page Panier
Ce fût le premier projet sur lequel j’ai été amenée à travailler.
L’une des pages les plus importantes d’un site ecommerce.

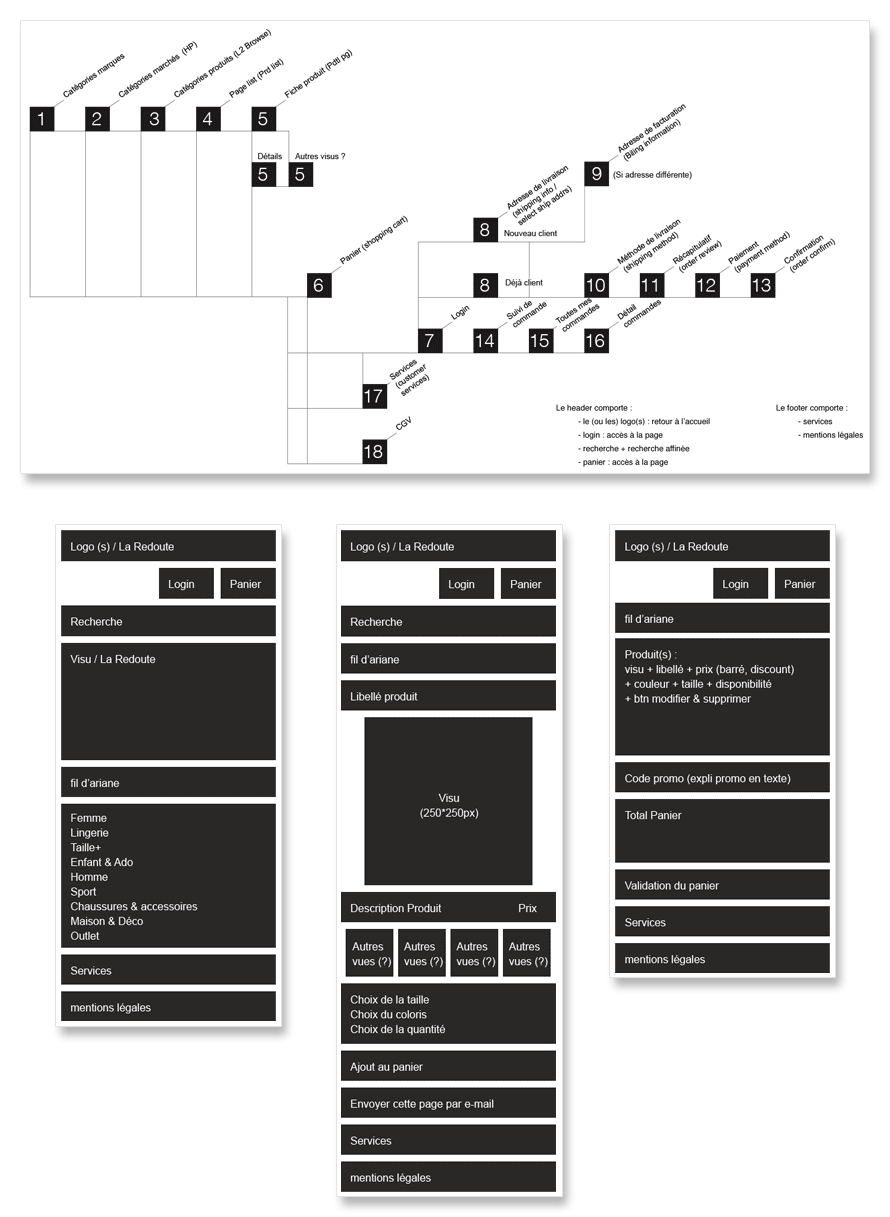
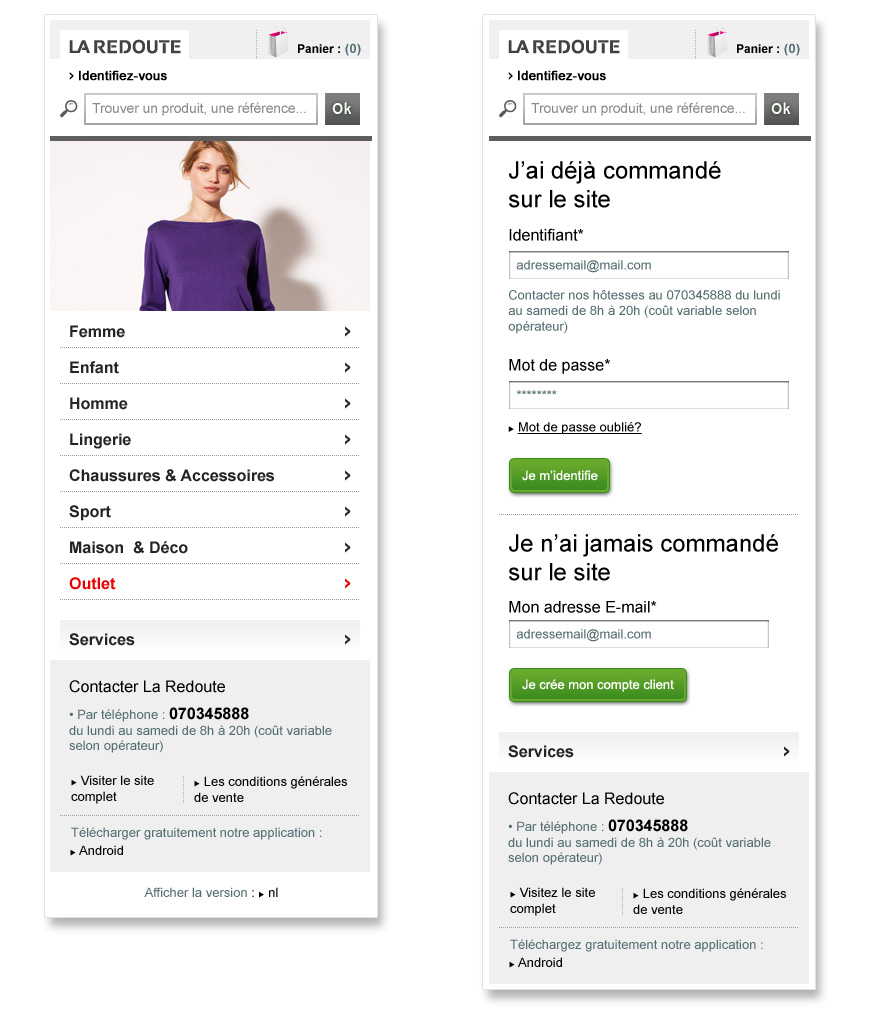
Conception du site mobile
En 2011, le mobile n'a pas encore l'importance qu'il a aujourd'hui, mais c'est un marché qui se développe très rapidement. Peu de ecommerçants ont un site mobile, mais la plupart des concurrents ont une application iPhone, et parfois une application Android.
J'ai réuni toutes les pages du site desktop (ou bureau), et fait un schéma de l'ensemble des étapes qu'un.e client.e doit valider pour effectuer un achat : arrivée sur la page d'accueil du site, page liste des produits, page produit, panier, création d'un compte client, paiement, etc...
Cela m'a permis de connaitre le nombre de pages à créer, d'avoir une vue globale de la tâche à accomplir. Après avoir fait ce schéma des pages, j'ai réalisé le zoning de chaque page. Une fois ce zoning validé, je suis passée à l'étape de conception.


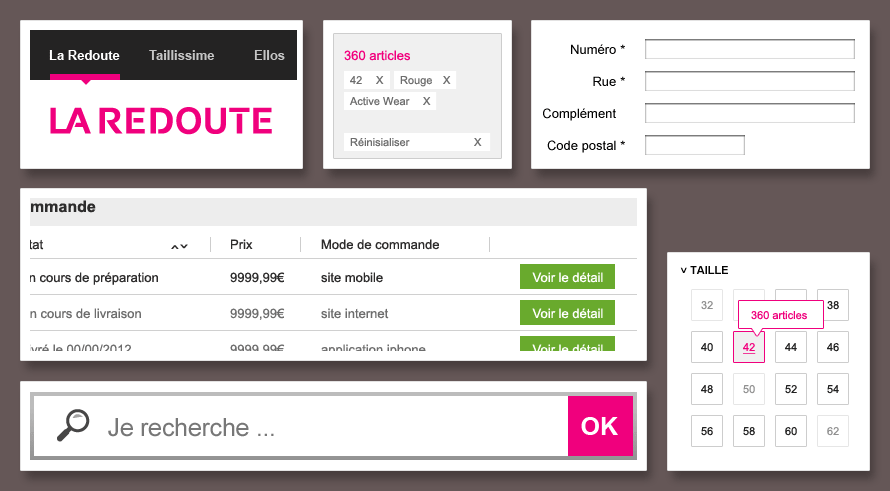
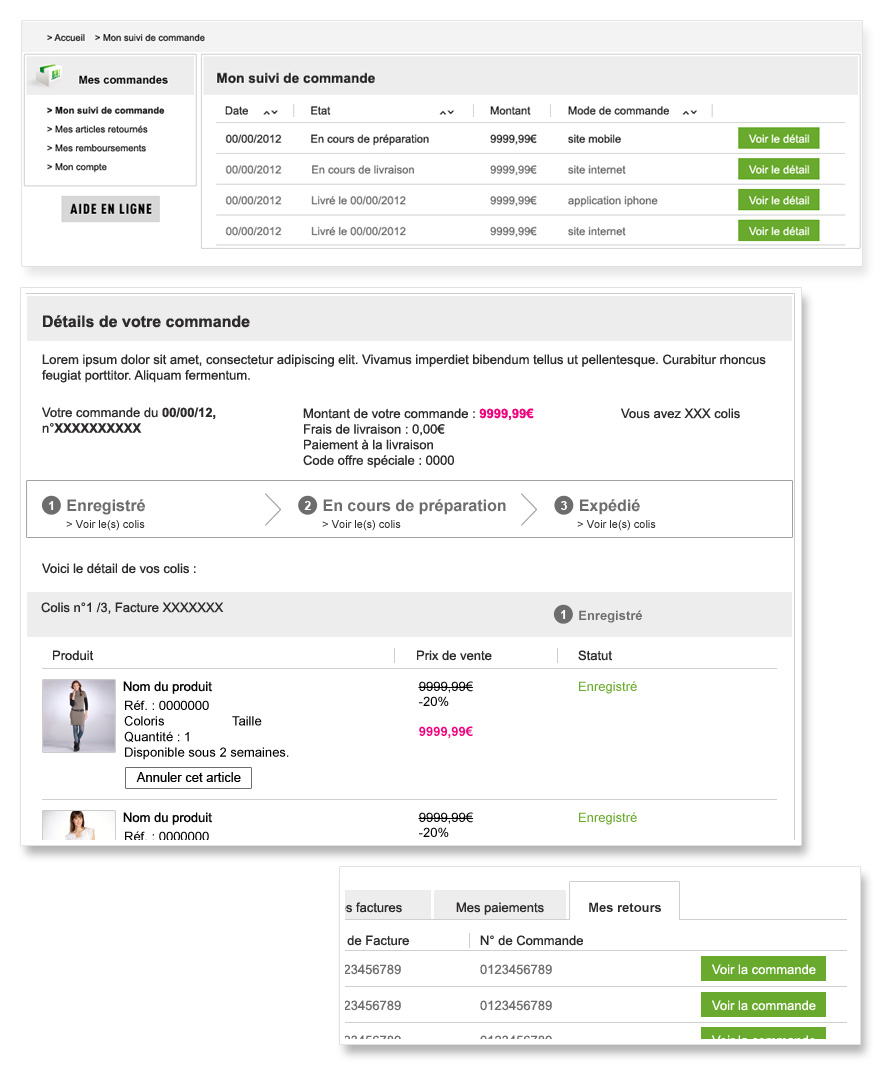
Le suivi de commande
Sur ces pages, beaucoup d'informations doivent êtres visibles. Dans un premier temps, j'ai simplifié, puis regroupé les éléments afin d'avoir quelque chose de cohérent et de compréhensible pour que le.a client.e retrouve facilement ses informations.

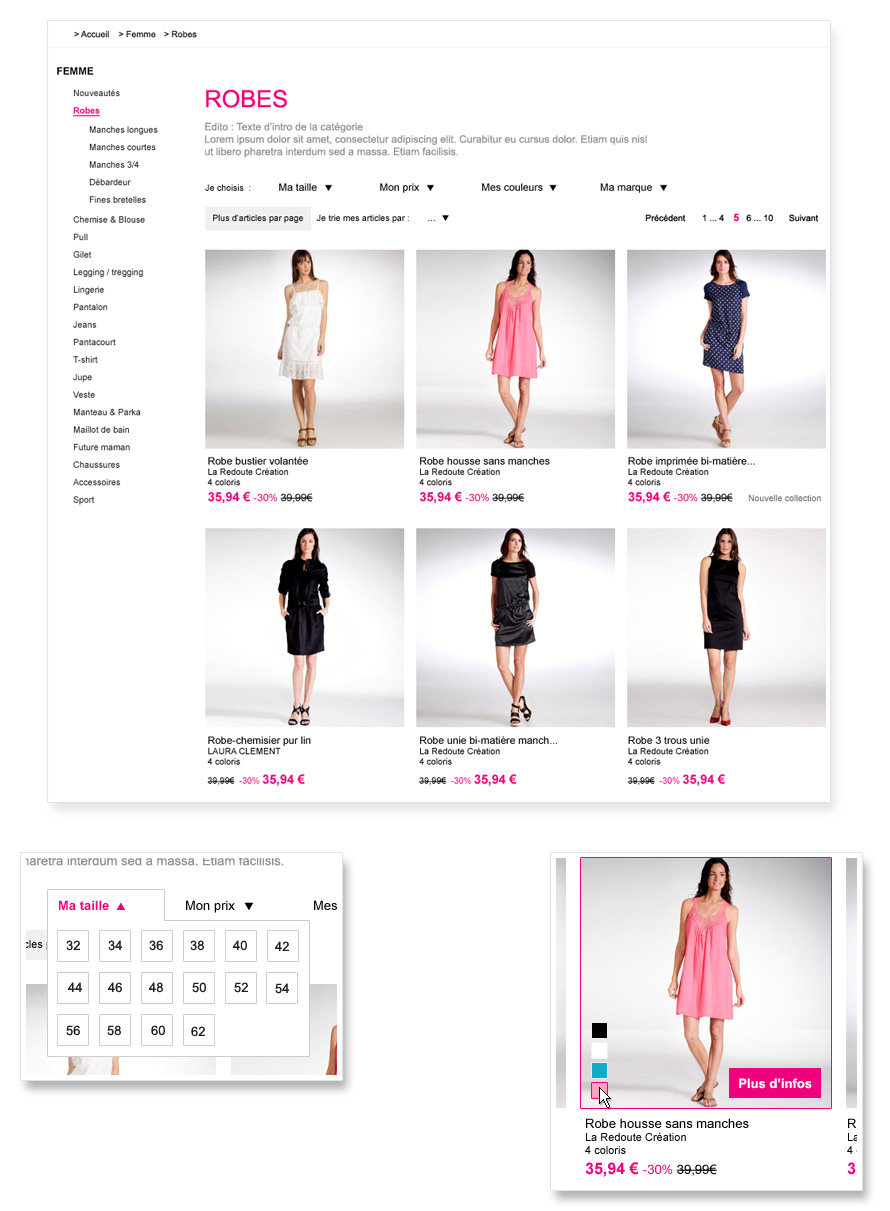
Proposition d'une nouvelle page liste de produits
J'ai retravaillé et proposé une version plus simple, plus aérée de la page liste.

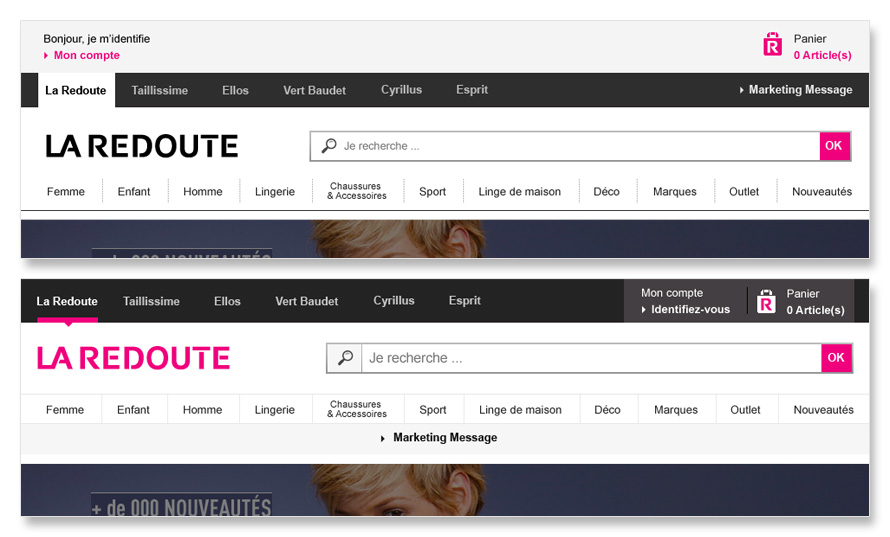
Proposition d'un nouveau header
J'ai simplifié le header : un moteur de recherche très présent, une charte graphique « bousculée », des éléments qui ne me semblaient pas opportun supprimés.